Androidの画面回転を捕らえて画面切り替えする簡単な方法を記載します。
この方法はタイムラインを使用した方法です。本当に簡単ですぐできます。
実行環境
- Adobe Flash Professional CS5
- Adobe Flash Pro CS5 Extension for AIR2.5(Beta)
タイムラインの設定
縦画面と横画面のタイムラインを用意します。
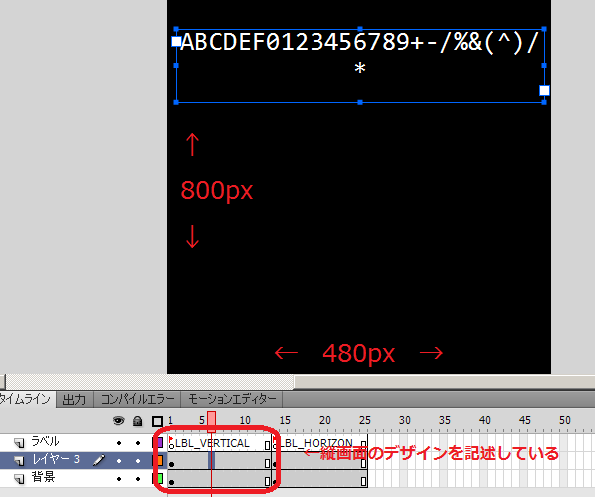
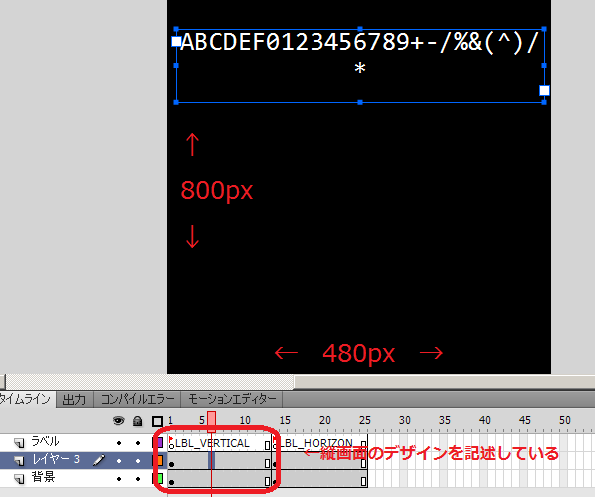
これらにラベルをつけておきます。以下画像を参照ください。


ここでは以下に設定しています。
・"LBL_VERTICAL" : 縦画面
・"LBL_HORIZON" : 横画面
ちなみにドキュメントサイズは480x800です。
デザイン時点で横画面はステージからはみ出しています。
サンプルコード
リサイズイベントをキャッチしてラベルに飛ばすだけです。
1. |
2. |
3. |
4. |
5. |
6. |
7. |
8. |
9. |
10. |
11. |
12. |
13. |
14. |
15. |
16. |
17. |
18. |
19. |
20. |
21. |
22. |
23. |
24. |
25. |
26. |
27. |
28. |
29. |
30. |
31. |
32. |
33. |
34. |
35. |
36. |
37. |
38. |
39. |
40. |
41. |
42. |
43. |
44. |
45. |
46. |
47. |
48. |
49. |
50. |
51. |
52. |
53. |
54. |
55. |
|
package |
{ |
import flash.events.Event; |
import flash.display.Sprite; |
import flash.display.StageAlign; |
import flash.display.StageScaleMode; |
import flash.ui.Multitouch; |
import flash.ui.MultitouchInputMode; |
import flash.desktop.NativeApplication; |
import flash.display.StageOrientation; |
import flash.display.Stage; |
|
public class test extends flash.display.MovieClip |
{ |
|
public function test():void { |
|
this.stop(); |
|
root.stage.scaleMode = flash.display.StageScaleMode.NO_SCALE; |
root.stage.align = flash.display.StageAlign.TOP_LEFT; |
root.stage.addEventListener(flash.events.Event.DEACTIVATE, deactivate); |
flash.ui.Multitouch.inputMode = flash.ui.MultitouchInputMode.TOUCH_POINT; |
|
|
root.stage.addEventListener(flash.events.Event.RESIZE, onResize); |
} |
|
|
|
|
private function onResize(e:flash.events.Event):void { |
switch( root.stage.deviceOrientation ){ |
|
case flash.display.StageOrientation.ROTATED_LEFT: |
case flash.display.StageOrientation.ROTATED_RIGHT: |
this.gotoAndStop("LBL_HORIZON"); |
break; |
|
|
|
|
|
default: |
this.gotoAndStop("LBL_VERTICAL"); |
break; |
} |
} |
|
private function deactivate(e:Event):void { |
NativeApplication.nativeApplication.exit(); |
} |
} |
} |
|
|
ちなみに、自動回転を有効にしておけば自動的に回転が行われます。
ただし自動回転は行われた場合はアスペクト比が狂ってしまいます。
なので、ここでは縦画面と横画面の2画面を用意したという感じです。
※上下反転した画面は作らずとも勝手にうまくやってくれます。
これらの内容は以下を参考にさせて頂きました。ありがとうございます。
http://www.adobe.com/jp/devnet/air/articles/air_android_orientation1.html